Для создания сертификата любому центру сертификации требуется CSR (запрос на подписание сертификата, на сайте заполняете свои данные). При генерации CSR создаётся приватный ключ сертификата private.key, который будет использован для расшифровки данных, приходящих из браузера, и зашифрованных открытым ключом, содержащимся в сертификате.
При заполнении формы ставить будем Comodo PositiveSSL-сертификат. Центром сертификации после покупки будут отправлены следующие файлы:
- AddTrustExternalCARoot.crt
- COMODORSAAddTrustCA.crt
- COMODORSADomainValidationSecureServerCA.crt
- имядомена.crt
где имядомена.crt — сам сертификат, а остальные файлы нужны для того, чтобы получить цепочку сертификатов.

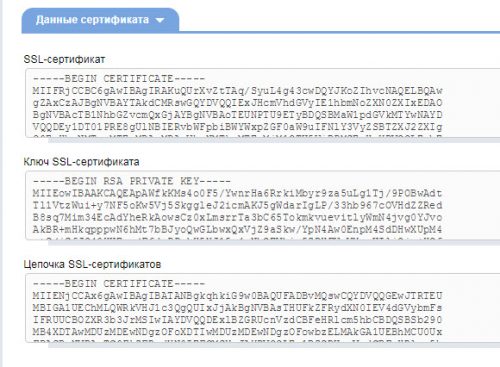
Например, через IPS Manager записываем:
- содержимое файла имядомена.crt в окно «SSL-сертификат»,
- содержимое приватного ключа в «Ключ SSL-сертификата»,
- содержимое AddTrustExternalCARoot, COMODORSAAddTrustCA, COMODORSADomainValidationSecureServerCA в «Цепочка SSL-сертификатов»
Установка на виртуальный хостинг в cPanel
В новой версии ePanel в разделе «Безопасность» выбираем SSL/TLS, затем «Управление сайтами с SSL «.
Вставляем наш сертификат (текст из файла сертификата вида «——BEGIN CERTIFICATE——…. ——END CERTIFICATE——«) и ключ или прикрепляем файл с ними.
Жмем установить. В панели ISPmanager в меню «SSL-сертификаты» жмём создать и указываем SSL-сертификат и Ключ SSL-сертификата. Всё достаточно просто.
Установка в на сервер под Apache и Nginx
Для установки сертификата откройте конфигурационный файл Apache. На FreeBSD это /usr/local/etc/apache22/httpd.conf. Debian — /etc/apache2/apache2.conf. Centos — /etc/httpd/conf/httpd.conf. Ищем VirtualHost нашего домена.
Иногда вы можете найти блоки <VirtualHost> в отдельных файлах, в директории веб сервера.
Создайте блок <VirtualHost> для подключения SSL соединения. Пример:
<VirtualHost адрес:443> //ip адрес, на котором находится домен DocumentRoot /home/user/data/www/имядомена //путь до домашней директории домена ServerName имядомена SSLEngine on SSLCertificateFile /path/to/имядомена.crt //файл, в котором находится сертификат SSLCertificateKeyFile /path/to/имядомена.key //файл, в котором находится ключ сертификата SSLCACertificateFile /path/to/ca.crt //файл корневого сертификата </VirtualHost>
После правки перезапускаем Apache. Для Nginx открываем его конфигурационный файл. На FreeBSD это /usr/local/etc/nginx/nginx.conf, Linux — /etc/nginx/nginx.conf. Создаем серверный модуль для SSL соединения:
server {
listen адрес:443;
server_name имядомена;
ssl on;
ssl_certificate /path/to/имядомена.crt;
ssl_certificate_key /path/to/имядомена.key ;
}
Затем перезапускаем Nginx.
Установка сертификата на выделенный сервер через ISPmanager

- Имя SSL-сертификата — любое имя, отображается в панели;
- SSL-сертификат — сам сертификат;
- Ключ SSL-сертификата — приватный ключ сертификата;
- Цепочка SSL-сертификатов — сначала промежуточный сертификат, затем с нового абзаца без пробела корневой сертификат.
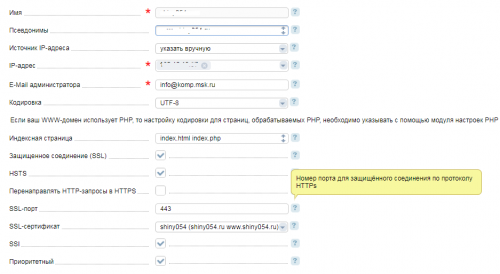
Далее в www-доменах выбираем защищенное соединение.
Перенаправление на wordpress. Исправляем «Ваше подключение не защищено»

Оповещение о незащищенности подключения появляется тогда, когда Вы пытаетесь перейти на ресурс имеющий сертификат безопасности, но браузеру не удается выполнить его проверку.
Вручную через настройки wordpress и htaccess
После внесения изменений в конфигурацию веб-сервера, ваш сайт на WordPress должен автоматически стать доступным по протоколу HTTPS, но на этом работа не завершена. Все ссылки на сайте и в административной панели продолжат использовать протокол HTTP.
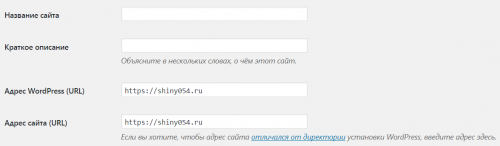
Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Настройки → Общие в панели администрирования WordPress.
Если домен только создан и сайт еще не наполнен, то зайдя потом в админку по https можно начать работать. Это идеальный вариант, но скорее всено сайт у вас уже работает и данная настройка сделает его недоступным. Идём дальше.
- Настраиваем редирект страниц сайта с незащищенного соединения на защищенное, ведь мы не хотим, чтобы сайт был одновременно доступен по двум адресам, для этого вставляем в основной
.htaccess:
RewriteEngine on
# если первая строка уже присутствует в вашем .htaccess файле, то второй раз вставлять её ни к чему
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L]
# дальше пойдут правила постоянных ссылок WordPress, если таковые имеются
Однако у некоторых хостингов с этим кодом могут возникнуть проблемы, в таком случае не трогайте.htaccess, а вставьте например в самое началоfunctions.php:
$use_sts = true;
if ($use_sts && isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] != 'off') {
header('Strict-Transport-Security: max-age=31536000');
} elseif ($use_sts) {
header('Location: https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'], true, 301);
die();
}
Если при этом перенаправление не удалось — выполняем следующие шаги:
- Прописываем следующий блок с правилами в файле htaccess:
RewriteEngine On
iRewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Если с указанными настройками выше Вы получите циклическую переадресацию, то идём дальше:
- Настраиваем следующий блок:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
В итоге изменения в mod_rewrite вместе со старыми записями:<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>b.
Вы так же можете настроить переадресацию конкретной страницы с http на https, используя следующую конфигурацию в файле .htaccess или в конфигурационном файле Apache:RewriteEngine On
RewriteRule ^apache-redirect-http-to-https\.html$ https://ваш сайт/apache-redirect-http-to-https.html [R=301,L]
Через плагины
- Для перенаправления ставим плагин http to https forced url, он сделает принудительный редирект на https.
- Второй плагин:Https Switcher Plugin переключит всё содержимое на https и Remove HTTP который убирает http and https со всех ссылок для нормального отображения сайта.
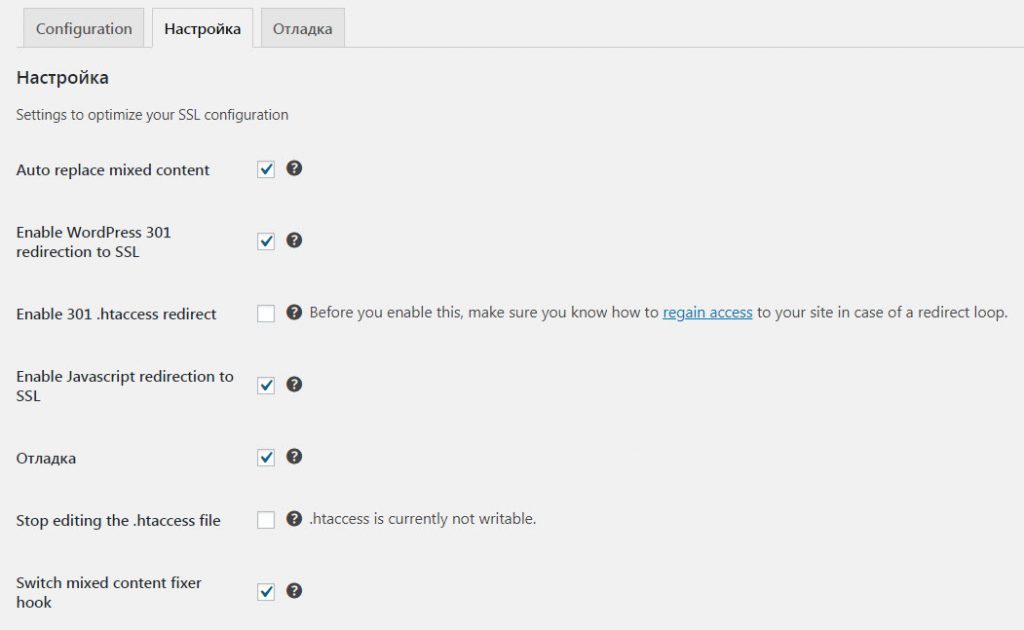
- Третий вариант —Really Simple SSL, ставим плагин, активируем, ставим в настройках редиректы содержимого.

Сертификат у нас есть, приватный ключ тоже, после созданного сертификата заходим в настройки домена и ставим галочку на защищенном соединении и SSI.
Ставить галочку на перенаправлении запросов на HTTPS не советую (в ISPmanager), сколько пробовал так просто сделать ни разу не получилось. Поэтому
Если не можете зайти в админку
Ставим в настройках wp-config.php строчку define(‘FORCE_SSL_ADMIN’, false);
Проблема — цикличная переадресация
Убирайте 1 из пунктов Выше, ставьте переадресацию только в 1 месте переадресацию на https. Может быть дело в настройках nginx:server {
ssl_session_timeout 5m;
ssl_session_cache shared:SSL:10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "HIGH:!RC4:!aNULL:!MD5:!kEDH";
ssl_certificate_key /var/www/httpd-cert/www-root/вашдомен.key;
ssl_certificate /var/www/httpd-cert/www-root/вашдомен.crt;
ssl on;
server_name вашдомен;
listen 443 ssl;
listen 80;
keepalive_timeout 60;
include /etc/nginx/vhosts-includes/*.conf;
и proxy_set_header HTTPS $https; в location
Части этой страницы (такие как изображения) не защищены
Делаем запрос в базе для картинок UPDATE wp_posts SET post_content = REPLACE( post_content, ‘http://ваш сайт/’, ‘https://ваш сайт/’ )
или
В файл ./wp-content/themes/ваша-тема/functions.php добавляем следующий код:if(get_option('upload_path')=='wp-content/uploads' || get_option('upload_path')==null) {
update_option('upload_path',WP_CONTENT_DIR.'/uploads');
}
Тогда у вас в меню Настройки>Медиафайлы появляются две строки: путь к файлам картинок и URL-путь к файлам картинок. В строке URL вводите https://ваш-домен/wp-content/uploads/
Теперь на страницы вашего сайта картинки будут выгружаться по https и соответственно браузеры будут показывать красивый зелёный замочек в строке адреса. Если этого не происходит, то нужно посмотреть исходный код страниц. У меня, например, по http грузился логотип темы с сайта разработчика. Заменил на свой. Теперь всё в порядке.
if(get_option('upload_path')=='wp-content/uploads' || get_option('upload_path')==null) {
update_option('upload_path',WP_CONTENT_DIR.'/uploads');
}
Или ставим плагин Remove HTTP: Fix Mixed Content Warning
Помогли статьи по сертификатам: http://ru.ispdoc.com/index.php/Ручная_установка_SSL_сертификата, а также https://www.linux.org.ru/forum/web-development/12346587

 Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Настройки → Общие в панели администрирования WordPress.
Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Настройки → Общие в панели администрирования WordPress.